一,创建本地博客
安装软件
安装hexo(以后的命令,均可以在鼠标右键Git Bash Here)
1
$ npm install -g hexo-cli
建立一个Hexo文件夹,用于存放博客
在Hexo目录下,初始化Hexo文件
1
Hexo init
在Hexo目录下安装hexo扩展插件
1
npm install
在Hexo目录下安装git插件:
1
npm install hexo-deployer-git --save
在Hexo目录下生成静态页面:
1
hexo generate
在Hexo目录下启动本地服务器:
1
hexo server
浏览器输入:
http://localhost:4000
二, 部署到github
设置user.name和user.email:
- git config –global user.name “你的GitHub用户名”
- 注意global前面是两个双杠【-】
- git config –global user.email “你的GitHub注册邮箱”
- git config –global user.name “你的GitHub用户名”
生成ssh密匙: ssh-keygen -t rsa -C “你的GitHub注册邮箱”
【按需一般需要三次回车】确定
(此时,在用户文件夹下就会有一个新的文件夹.ssh,里面有刚刚创建的ssh密钥文件id_rsa和id_rsa.pub。
把id_rsa.pub的内容复制到GitHub账号:用户头像→Settings→SSH and GPG keys→New SSH key→将id_rsa.pub中的内容复制到Key文本框中,然后点击Add SSH key(添加SSH)按钮,Title随便写.
修改目录配置文件:
1
2
3
4deploy:
type: git
repo: git@github.com:oldzhoua/oldzhoua.github.io.git
branch: master清空静态页面: hexo clean
生成静态页面: hexo generate
部署到GitHub: hexo deploy
过程会让你输入g’ithub账号和密码

浏览器输入: oldzhoua.github.io
使用自己的域名
购买域名之后
在域名解析那里填写两个CNAME和A 类型:
- CNAME>主机记录填写:www
- CNAME>记录值填写: oldzhoua.github.io
- A>主机记录填写:@
- A>主机值填写:( ping oldzhoua.github.io 会得到的IP值)
在Blogs文件夹下的source目录目录下建立一个没有后缀名的文件,写入,www.oldzhou.top,保存.
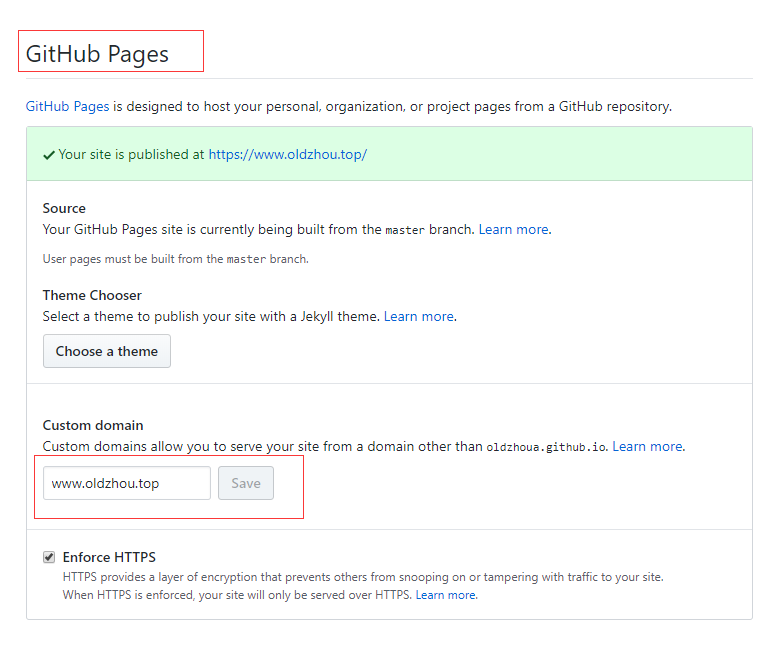
在GitHub自己的库中Settings 下的Github Page下填写域名.

在命令行输入:
1
$ hexo clean && hexo g && hexo s
在浏览器输入自己的域名访问>完成
三,安装NexT主题
安装NexT
1
2$ cd hexo
$ git clone https://github.com/theme-next/hexo-theme-next themes/next站点配置文件找到
theme1
2Hexo/_config.yml
theme: next更改主题和验证主题之间,我们最好使用
hexo clean清理Hexo的缓存在Hexo目录下检查安装
1
hexo s --debug
你可以打开
http://localhost:4000在浏览器中,并检查站点是否正确工作
四,个性化设置
现在NexT外观,编辑更改方案主题配置文件,搜索scheme关键字
- next主题有四种方案:
- Muse→默认方案。使用黑白色调,主要看上去干净。
- Mist→具有整洁的单列视图。
- Pisces→双页面计划布局。
- Gemini→有不同的带阴影的列块来显示视图。
1
2
3
4
5Next/_config.yml
#scheme: Muse
#scheme: Mist
#scheme: Pisces
scheme: Gemini- next主题有四种方案:
编辑站点配置文件,设置
language你需要的语言1
2HEXO/config.yml
language: zh-CN配置菜单项,默认情况下,Next提供
home和archives页面。其他不提供1
2
3
4
5
6
7
8
9
10Next/_config.yml
menu:
home: / || home
#about: /about/ || user
#tags: /tags/ || tags
#categories: /categories/ || th
archives: /archives/ || archive
#schedule: /schedule/ || calendar
#sitemap: /sitemap.xml || sitemap
#commonweal: /404/ || heartbeat刚添加完菜单项的是无法打开的,需要在站点文件下创建相应的路径文件:
- 在站点文件下了输入以下命令:
1
2
3
4hexo new page categories
hexo new page tags
hexo new page about
hexo new page archives
默认情况下,Next显示没有徽章的菜单项的图标
1
2
3
4
5Next/_config.yml
menu_settings:
icons: true
# 显示计数
badges: true配置网站标签页图标,放在Hexo\themes\next\source\images
1
2
3
4
5
6
7
8
9HEXO/_config.yml
favicon:
#一张16*16,32*32的图片
small: /images/favicon-16x16-next.png
medium: /images/favicon-32x32-next.png
apple_touch_icon: /images/apple-touch-icon-next.png
safari_pinned_tab: /images/logo.svg
android_manifest: /images/manifest.json
ms_browserconfig: /images/browserconfig.xml配置头像, 编辑主题配置文件
1
2
3
4
5
6Next/_config.yml
avatar:
url: /images/avatar.gif
rounded: true
rotated: true
opacity: 1配置作者,编辑站点配置文件的值,并设置
author你的昵称1
2
3HEXO/_config.yml
# Site
author: xxx配置描述,编辑站点配置文件的值,并设置
description可以是你喜欢的句子1
2
3HEXO/_config.yml
# Site
description: xxxxxxx设置侧栏推荐阅读
- 修改主题配置文件搜索,Blog rolls:
1
2
3
4
5
6
7# Blog rolls
links_icon: link
links_title: 推荐阅读
#links_layout: block
links_layout: inline
links:
Title: http://example.com/配置头像: 在主题文件中:
1
avatar: /images/touxiang.jpg
可以检查一下效果:
1
$ hexo clean && hexo g && hexo s
在浏览器输入: http://localhost:4000/
设置动态背景:
在主题配置文件中:
1
2# Canvas-nest
canvas_nest: true
修改文章超链接样式:
在Blogs/themes/next/source/css/_common/components/post/post.styl 文件中添加css:
1
2
3
4
5
6
7
8.post-body p a{
color: #FF0000;
border-bottom: 2px solid #FF0000;
&:hover {
color: #4DFFFF;
border-bottom: 2px solid #4DFFFF;
}
}
在文章末尾添加文章结束标记:
在 Blogs\themes\next\layout_macro 下打开命令行新建 passage-end-tag.swig 文件:
1
touch passage-end-tag.swig
在新建文件中添加:
1
2
3
4
5<div>
{% if not is_index %}
<div style="text-align:center;color: #fc6423;font-size:16px;">---本文结束<i class="fa fa-heart"></i>感谢您的阅读!---</div>
{% endif %}
</div>在 Blogs\themes\next\layout_macro\post.swig 中的如下面位置添加:
1
2
3
4
5
6
7
8{#####################}
{### END POST BODY ###}
{#####################}
<div>
{% if not is_index %}
{% include 'passage-end-tag.swig' %}
{% endif %}
</div>在主题配置文件添加:
1
2passage_end_tag:
enabled: true
设置头像及样式:
1
avatar: 头像地址
设置头像圆角:在Blogs/themes/next/source/css/_common/components/sidebar/sidebar-author.styl 添加:
1
2
3
4
5.site-author-image {
border-radius: 70px;
-webkit-border-radius: 70px;
-moz-border-radius: 70px;
}
侧栏社交图标:
在主题配置文件搜索social 去掉#选择
1
2
3
4
5
6
7
8
9social:
Google: https://plus.google.com/yourname || google
Twitter: https://twitter.com/yourname || twitter
FB Page: https://www.facebook.com/yourname || facebook
VK Group: https://vk.com/yourname || vk
#StackOverflow: https://stackoverflow.com/yourname || stack-overflow
#YouTube: https://youtube.com/yourname || youtube
#Instagram: https://instagram.com/yourname || instagram
#Skype: skype:yourname?call|chat || skype|| xxx,xxx表示图标,在Font Awesome Icon 网站找然后复制下来
文章添加阴影效果:
在Blogs\themes\next\source\css_custom\custom.styl下添加:
1
2
3
4
5.post {
box-shadow: 0 0 10px rgba(255, 0, 0, .8);
-webkit-box-shadow: 0 0 10px rgba(255, 0, 0, .8);
-moz-box-shadow: 0 0 10px rgba(255, 0, 0, .8);
}
文件上传的方法
在站点文件下打开命令行安装插件:
1
$ npm install https://github.com/CodeFalling/hexo-asset-image --save
在站点配置文件修改如下:
1
post_asset_folder: true
在 hexo new “标题” 的时候,会在同级目录下生成多一个同名的文件夹(用于放图片)格式如下:
1

需要注意的是,如果是以选择的方式添加的,可以选择把多余的路径删掉, 比如:
1

1

然后重新部署一下就可以看到图片了
设置底部添加访问量:
使用busuanzi: 在 Blogs/themes/next/layout/_partials/footer.swig 文件中顶部添加:
1
2
3
4
5
6
7{% if theme.footer.counter %}
<script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script>
<span id="busuanzi_container_site_pv">本站总访问量<span id="busuanzi_value_site_pv"></span>次</span>
<span class="post-meta-divider">|</span>
<span id="busuanzi_container_site_uv">本站访客数<span id="busuanzi_value_site_uv"></span>人</span>
<span class="post-meta-divider">|</span>
{% endif %}
设置网站底部字数统计
在站点目录下安装插件
1
npm install hexo-wordcount --save
在Blog/themes/next/layout/_partials/footer.swig 文件中添加:
1
2
3
4<div class="theme-info">
<div class="powered-by"></div>
<span class="post-count">全站共{{ totalcount(site) }}字</span>
</div>
设置文章统计功能
安装插件
1
npm install hexo-wordcount --save
修改主题配置文件:
1
2
3
4
5
6
7
8# Post wordcount display settings
# Dependencies: https://github.com/willin/hexo-wordcount
post_wordcount:
item_text: true
wordcount: true
min2read: true
totalcount: false
separated_meta: true
设置网页进度条
在主题配置文件搜索pace:值改为 true,去掉#选择款式
1
2
3
4
5
6
7# Progress bar in the top during page loading.
pace: true
# Themes list:
#pace-theme-big-counter
#pace-theme-bounce
#pace-theme-barber-shop
pace_theme: pace-theme-minimal
设置网站标签页图标
在图标网站, 比如: 阿里巴巴矢量图标库 ,下载一张16x16,32x32的图
在Blogs/themes/next/source/images 中,替换默认的两张图片
如果修改了名字侧需要在主题配置文件中搜索favicon
1
2
3
4
5# For example, you put your favicons into `hexo-site/source/images` directory.
# Then need to rename & redefine they on any other names, otherwise icons from Next will rewrite your custom icons in Hexo.
favicon:
small: /images/favicon-16x16-next.png
medium: /images/favicon-32x32-next.png
隐藏底部标记
- 在Blogs/themes/next/layout/_partials/footer.swig 中,用注释掉相应的代码
设置博文置顶
在Blogs/node_modules/hexo-generator-index/lib/generator.js 的代码改为:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28'use strict';
var pagination = require('hexo-pagination');
module.exports = function(locals){
var config = this.config;
var posts = locals.posts;
posts.data = posts.data.sort(function(a, b) {
if(a.top && b.top) { // 两篇文章top都有定义
if(a.top == b.top) return b.date - a.date; // 若top值一样则按照文章日期降序排
else return b.top - a.top; // 否则按照top值降序排
}
else if(a.top && !b.top) { // 以下是只有一篇文章top有定义,那么将有top的排在前面(这里用异或操作居然不行233)
return -1;
}
else if(!a.top && b.top) {
return 1;
}
else return b.date - a.date; // 都没定义按照文章日期降序排
});
var paginationDir = config.pagination_dir || 'page';
return pagination('', posts, {
perPage: config.index_generator.per_page,
layout: ['index', 'archive'],
format: paginationDir + '/%d/',
data: {
__index: true
}
});
};在文章头添加top: xx,值越大越靠前显示:
1
2
3
4
5
6
7title: next主题优化系列二
date: 2019-01-18 14:21:49
tags:
- next
- 优化
categories: next
top: 88
设置侧栏推荐阅读
修改主题配置文件搜索,Blog rolls:
1
2
3
4
5
6
7# Blog rolls
links_icon: link
links_title: 推荐阅读
#links_layout: block
links_layout: inline
links:
Title: http://example.com/
增加版权信息
在Blogs/themes/next/layout/_macro/ 添加 my-copyright.swig文件
1
touch my-copyright.swig
my-copyright.swig代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30{% if page.copyright %}
<div class="my_post_copyright">
<script src="//cdn.bootcss.com/clipboard.js/1.5.10/clipboard.min.js"></script>
<!-- JS库 sweetalert 可修改路径 -->
<script src="https://cdn.bootcss.com/jquery/2.0.0/jquery.min.js"></script>
<script src="https://unpkg.com/sweetalert/dist/sweetalert.min.js"></script>
<p><span>本文标题:</span><a href="{{ url_for(page.path) }}">{{ page.title }}</a></p>
<p><span>文章作者:</span><a href="/" title="访问 {{ theme.author }} 的个人博客">{{ theme.author }}</a></p>
<p><span>发布时间:</span>{{ page.date.format("YYYY年MM月DD日 - HH:MM") }}</p>
<p><span>最后更新:</span>{{ page.updated.format("YYYY年MM月DD日 - HH:MM") }}</p>
<p><span>原始链接:</span><a href="{{ url_for(page.path) }}" title="{{ page.title }}">{{ page.permalink }}</a>
<span class="copy-path" title="点击复制文章链接"><i class="fa fa-clipboard" data-clipboard-text="{{ page.permalink }}" aria-label="复制成功!"></i></span>
</p>
<p><span>许可协议:</span><i class="fa fa-creative-commons"></i> <a rel="license" href="https://creativecommons.org/licenses/by-nc-nd/4.0/" target="_blank" title="Attribution-NonCommercial-NoDerivatives 4.0 International (CC BY-NC-ND 4.0)">署名-非商业性使用-禁止演绎 4.0 国际</a> 转载请保留原文链接及作者。</p>
</div>
<script>
var clipboard = new Clipboard('.fa-clipboard');
$(".fa-clipboard").click(function(){
clipboard.on('success', function(){
swal({
title: "",
text: '复制成功',
icon: "success",
showConfirmButton: true
});
});
});
</script>
{% endif %}在Blogs/themes/next/source/css/_common/components/post/添加 my-copyright.styl文件:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45.my_post_copyright {
width: 85%;
max-width: 45em;
margin: 2.8em auto 0;
padding: 0.5em 1.0em;
border: 1px solid #d3d3d3;
font-size: 0.93rem;
line-height: 1.6em;
word-break: break-all;
background: rgba(255,255,255,0.4);
}
.my_post_copyright p{margin:0;}
.my_post_copyright span {
display: inline-block;
width: 5.2em;
color: #b5b5b5;
font-weight: bold;
}
.my_post_copyright .raw {
margin-left: 1em;
width: 5em;
}
.my_post_copyright a {
color: #808080;
border-bottom:0;
}
.my_post_copyright a:hover {
color: #a3d2a3;
text-decoration: underline;
}
.my_post_copyright:hover .fa-clipboard {
color: #000;
}
.my_post_copyright .post-url:hover {
font-weight: normal;
}
.my_post_copyright .copy-path {
margin-left: 1em;
width: 1em;
+mobile(){display:none;}
}
.my_post_copyright .copy-path:hover {
color: #808080;
cursor: pointer;
}在Blogs/themes/next/layout/_macro/post.swig 文件中如下位置添加代码:
1
2
3
4
5<div>
{% if not is_index %}
{% include 'my-copyright.swig' %}
{% endif %}
</div>如:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16{#####################}
{### END POST BODY ###}
{#####################}
<div>
{% if not is_index %}
{% include 'passage-end-tag.swig' %}
{% endif %}
</div>
<div>
{% if not is_index %}
{% include 'my-copyright.swig' %}
{% endif %}
</div>在Blogs/themes/next/source/css/_common/components/post/post.styl文件最后添加:
1
@import "my-post-copyright"
在文章头添加:copyright : true
1
2
3
4
5
6tags:
- next
- 优化
categories: next
copyright: true
top:配置站点配置文件:
1
2
3
4
5
6# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: http://oldzhoua.github.io
root: /
permalink: :year/:month/:day/:title/
permalink_defaults:重新部署就可以看见效果了
1
$ hexo clean && hexo g && hexo s